Uma das coisas mais complicadas de se entender no Magento é a construção de um tema. Na verdade, não é nada difícil e depois que se pega o jeito percebe-se que é um método de organização racional e prático, ou seja, mais fácil que muitos outros softwares. Mas até lá, a maioria das pessoas sofre e acaba ficando pelo caminho.
A estrutura de um tema para Magento é altamente segmentada. Ao invés de ter poucos grandes arquivos com muita informação em cada um deles, a equipe da Varien – atual Magento Inc. – optou por muitos pequenos arquivos, cada um com informações específicas. Dessa forma, para gerar apenas o cabeçalho da loja virtual, usam-se vários arquivos, por exemplo, o principal, contendo chamadas para o menu superior, para a caixa de busca, para a seleção de idioma e para o menu de categorias. Se fosse só isso, nem daria tanta confusão…
O problema é que não basta chamar esses arquivos, já que o Magento usa XML para montar os elementos que serão exibidos – que também são segmentados conforme a sua função e não sua localização. Some-se a isso outra pasta com os arquivos CSS, os javascript e as imagens, que serão utilizadas no tema e o cérebro de muitos profissionais entra em parafuso.
Então, a primeira lição é: o Magento Commerce segmenta seus arquivos conforme sua utilização, o que resulta em muitos arquivos pequenos, contendo apenaas o que aquela função demanda.
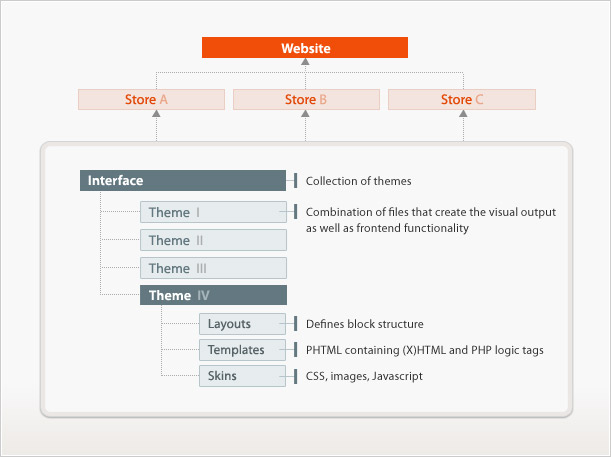
A segunda lição é: o Magento usa três pastas para guardar seus temas, que contém os arquivos referentes aos seus três pilares: template, para os arquivos PHTML; layout, para os arquivos XML e skin, para os arquivos referentes à aparência (CSS, JS e imagens). A imagem abaixo está disponível no Magento Designer’s Guide, uma sequência de quatro telas que contém o básico para se compreender um tema Magento.

Mas há uma última informação que é a que causa mais confusão. O Magento Commerce usa um esquema de template padrão + template personalizado, em sobreposição. O template padrão é aquele que vem instalado no Magento e não deve ser modificado. É nele que estão todos os arquivos que o software precisa para exibir a loja. Ele fica nas pastas /app/design/frontend/base/default, /app/design/frontend/default/default, /skin/frontend/base/default e /skin/frontend/default/default e servirá apenas como base para que se possa copiar os arquivos necessários para o template personalizado.
Já o template personalizado conterá apenas os arquivos necessários para a construção de seu tema. Ele fica nas pastas /app/design/frontend/default/nome-do-seu-tema e /skin/frontend/default/nome-do-seu-tema. No mesmo Designer’s Guide há uma demonstração de como funciona a sobreposição e como construí-la. Com isso, apesar de o tema padrão conter mais de 400 arquivos, é possível fazer um tema personalizado com 30, 40 arquivos apenas.
Estou organizando uma série de posts para tratar do layout, que é uma área em que já tenho domínio e que muita gente tem dúvidas. Se quiser dar sugestões para essa série, vamos lá, faça seus comentários.



1 Comment
Posts sobre Temas em Magento | eCommerce com Magento · 22/09/2014 at 15:30
[…] 1) Os temas no Magento […]
Comments are closed.